スマホの場合は特に、画面のサイズによってテキストの折返しの位置が変わるので、段落以外ではあまり恣意的に改行を入れないのがベターですが、
見出し等でデザイン的にどうしても改行位置を保ちたい場面があったりします。
その場合は、文字サイズの指定に、pxやemや%では無く、
画面幅を基準に指定できるvwという単位を使うと、改行位置をほぼほぼ保つ事ができます。

他にも、vminやvmaxといった似たような単位がありますが、
基本的にはvwで充分ではないかと思っています。
このvwに指定する数値ですが、
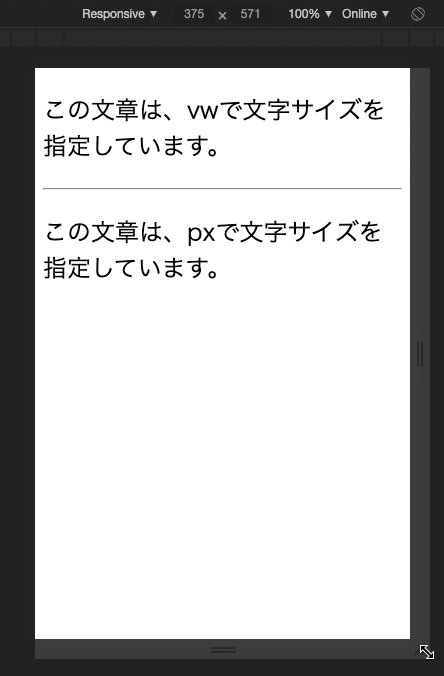
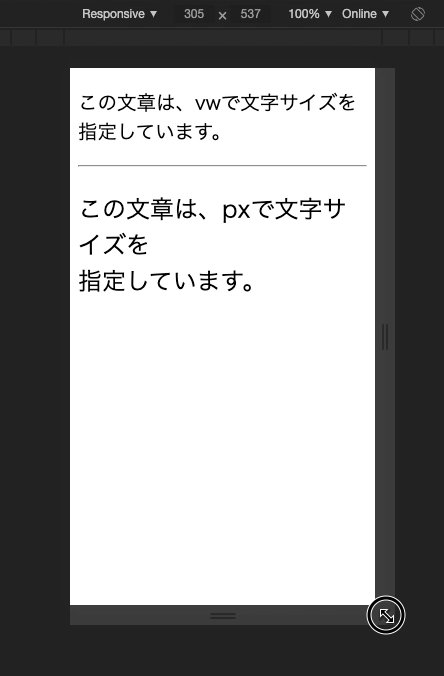
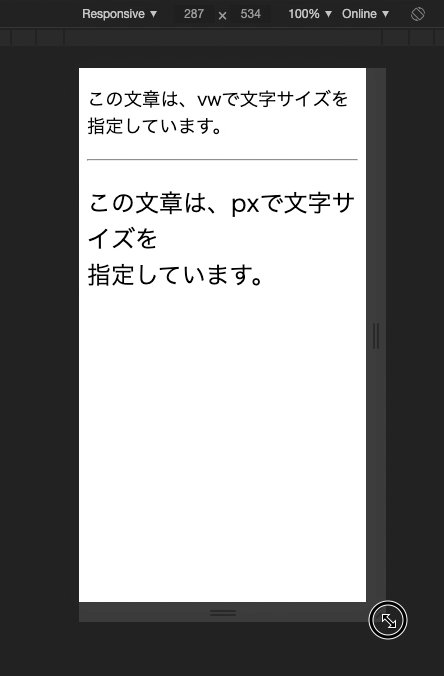
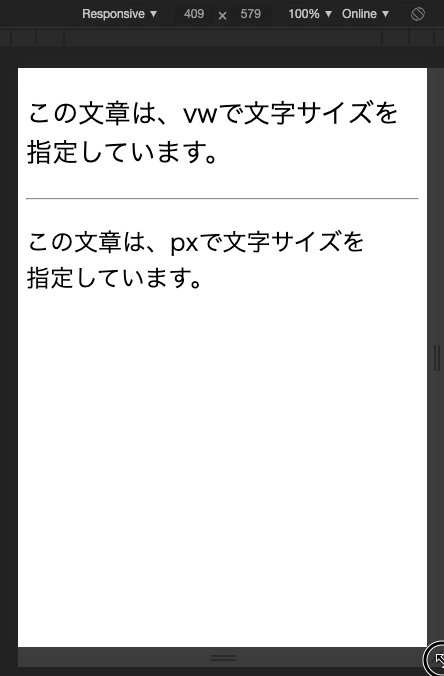
上のサンプルページ(GIF画像)の場合、上のvw指定の文字は6.4vw、下のpx指定の文字は24pxとなっています。
この6.4という数値は、画面の横幅がiPhone6〜8の画面サイズ375pxの時に、文字サイズが24pxになるように計算した数値になっています。
計算方法は、
(基準の文字サイズ)÷(基準の画面幅)× 100
になります。
サンプルページの場合は、基準の文字サイズが24px、基準の画面幅が375pxなので、
24 ÷ 375 × 100 = 6.4
という事で、6.4vwという事になります。
画面幅375pxに対して、6.4パーセント分の文字サイズになるという考え方です。
PSD等のデザインカンプのフォント情報から簡単に計算できますね。
ちなみに、PSDで例えば750pxのカンバスサイズでデザインデータが作られていた場合も、そのままの数値で計算すればデザインデータ通りになるはずです。
上のサンプルページの基準の文字サイズと基準の画面幅を2倍にしても、vwの数値は同じになります。
48 ÷ 750 × 100 = 6.4
といった具合です。
Sass等でCSSを書いている場合、下記のように計算をSass側に任せてしまえば、デザインデータのフォント情報とカンバスサイズの横幅を入力するだけになるのでとても楽に書くことができます。
font-size: 48 / 750 * 100vw;
基準の画面幅の部分を変数にすれば、他の部分でも使えるようになるので大変便利になります。
$ref_width: 750;
h2 {
font-size: 48 / $ref_width * 100vw;
}
h3 {
font-size: 36 / $ref_width * 100vw;
}
これを関数にしてしまえばもっと楽になりますね。
$ref_width: 750;
@function px2vw($size) {
@return $size / $ref_width * 100vw;
}
.h2 {
font-size: px2vw(48);
}
.h3 {
font-size: px2vw(36);
}
以上です。
こんにちは
どの記事もとても参考になり、勉強させて頂いています。いつもありがとうございます。
こちらのサイトで紹介されているコードは、クライアントワークの際に使わせて頂くことは可能なのでしょうか?
ネットで公開されているのでオープンソースなのかな?とも思ったのですが曖昧なまま使用することは、権利侵害にあたると思いコメントさせて頂きました。
どうぞよろしくお願い致します。
こちらこそ記事を読んでいただきありがとうございます。
このブログの記事内で紹介しているコードはいくらでも使用していただいて結構ですし、
このブログに限らず、ソフトウェアとしてリリースされているもののソースコードではなく、「〜する方法」みたいにコードの書き方を紹介している記事に載っているコードは殆どの場合自由に使用して大丈夫だと思いますよ。
権利関係は難しいので都度細かく確認するに越したことはないのですが、
こういうブログで紹介されているコードをコピペしてクライアントワークで使用するという事はとてもよくある事だと思います。
自由に使える代わりに、記事が古かったり、ベストなコードの書き方じゃなかったりする場合もあり、動作保証も無い無責任なものですので、
記事で紹介されているコードは参考程度にしておく方が良い場合も多いです。
詳しく回答してくださりありがとうございます!
〜の方法の記事のソースコードの著作権はどうなっているんだろう?と以前から疑問に思っていてクライアントワークで使用することは控えていたため、とても参考になりました。
クリエイターの権利侵害に当たらない範囲で勉強&流用させて頂きつつ、今後も制作を頑張っていきたいなと改めて感じました。
年末のお忙しいところ、丁寧にご返信くださり誠にありがとうございました!
どうぞよいお年をお迎えください。