自由に好きな拡張機能を入れられたりして大変便利なテキストエディタAdobe Brackets。
その大変便利な機能の中に、CSSのプロパティのコードヒント(自動補完)機能があります。
これがあると無いとで作業スピードが断然違ってくるという程に頼り切っている機能なんですが、
どうしても前々からひっかかっている事がありました。
普段全く使わないwidowsプロパティの存在です。
謎のwidowsプロパティとは真逆で、相当な頻度で使うプロパティの1つにwidthがありますが、
このwidthを記述しようと思い、「wi」と打つと、コードヒントの一番上にwidowsが出てきて邪魔をするわけです。
こちらとしては、「w、i、エンター」でwidthを出したいという希望があるのです。
何故そういう希望があるかというと、元々Codaを使っていたからだと思います。
Codaのコードヒントにはwidowsがそもそも出てこないんですよ。
Coda時代の「w、i、エンター」でwidthを出す動作に慣れてしまっているため、どうしてもこのwidowsを消し去りたいわけです。
少数派かもしれませんが、同じような悩みを抱えている人はいるんじゃないかと予想しています。
このwidows問題、実は解決方法がいくつかあります。
解決方法
widows問題の3つの解決方法を上げてみます。
1. Emmetでwidthを入力する事に慣れる
Emmetでは、「w」と入力して展開すると、「width: ;」と自動入力されます。
又、「w100」と入力して展開すると、「width: 100px;」と、単位まで自動入力してくれます。
恐らくこれがベストな方法なんですが、「Emmet使ったこと無いから怖い」とか「Emmet使うけどCSSでは使わない」という人もいると思います。
2. “wih” と入力する
実は、”wid” ではなく、”wih” と入力すると、Bracketsが勝手に予想してコードヒントの一番上にwidthを出してくれます。
この方法もありなんですが、これで慣れてしまうと、Brackets以外の場所でwidthという文字を書こうと思ったときにスペルミスをしてしまいそうで怖いです。
3. CSSのコードヒントのリストからwidowsを削除する
CSSProperties.jsonというファイルからwidowsの行を削除すれば、コードヒントからwidowsが綺麗に無くなります。
Macの場合のファイルの場所は、
Brackets.app/Contents/www/extensions/default/CSSCodeHints/CSSProperties.json です。
アプリケーションフォルダ内のBrackets.appの上で右クリックして、「パッケージの内容を表示」を選択すると、Brackets.app/以下が開きます。
Windowsの場合はわからないですが、同じようなパスだと思います。
今まではこの方法で乗り切っていたのですが、問題がありました。
Brackets.app内のファイルを編集しているため、アプリをアップデートすると、当前ですが編集したCSSProperties.jsonが上書きされてしまいます。
Bracketsをアップデートする度に、CSSProperties.jsonを探し出してwidowsを消して、という作業をしなければならないのは面倒ですし、
そもそもアプリ内のファイルを編集するというのはやっぱり良い事ではないです。
4. 拡張機能を探す → 無いので作る
そんな時こそ、オープンソースで自由に拡張機能を第三者が作れるというBracketsの強みを活かすべきです。
拡張機能でwidows問題を解決すれば、Bracketsをアップデートしても上書きされる事は無くなります。
とりあえず検索してみたんですが、残念ながらCSSのコードヒントからwidowsを消すという拡張機能は見つからなかったので、
自分で何とか作れないものかとトライしてみました。
拡張機能を自作してみる
BracketsはWebサイトと同じように、HTML、CSS、JSで作られていますので、意外と気軽に拡張機能を作れます。
まず、拡張機能を作る上で、下記の方向性を考えてみました。
1. 元のCSSコードヒント機能をコピーして拡張機能を作り、その中のCSSProperties.jsonからwidowsを消す。
→ これが一番簡単そうな感じがしたのですが、結局アップデートの度にメンテナンスが必要になりそうな気がしたのでボツにしました。
2. Brackets APIを駆使して、コードヒントリストを取得し、widowsを消す。
→ これが一番カッコ良く決まりそうな方法でしたが、どうしてもコードヒントを取得するAPIが発見できず、断念しました。
3. jQueryでDOMをこねくり回す。
→ 結局この方法に落ち着きました。
手順1: 拡張機能のフォルダー内にフォルダとファイルを作成する
Bracketsのメニューバーの「ヘルプ」から、「拡張機能のフォルダーを開く」を選択すると、Bracketsの拡張機能のフォルダが開きます。
その中のuserフォルダ内に、好きな名前でフォルダを作成します。
作成したフォルダ内に、main.jsという名前でファイルを作成し、下記のコードを記述します。
|
1 2 3 4 |
define(function () { "use strict"; }); |
この中(”use strict”; の下)に、お好きなコードを記述する事で、拡張機能として動作するようになります。
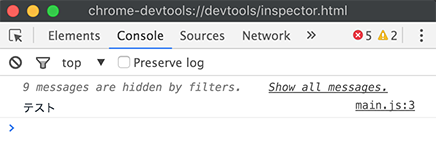
Bracketsは、Google Chromeと同じ様なデベロッパーツール(開発者ツール)を表示する事ができます。(メニューバー「デバッグ」> 「開発者ツールを表示」又は Alt+Command+i)
例えば下記の用に記述し、
|
1 2 3 4 |
define(function () { "use strict"; console.log('テスト'); }); |
メニューバーの「デバッグ」から「拡張機能付きでリロード」を選択するか、Command+r でリロードすると、
デベロッパーツールのコンソールに”テスト”という文字が表示される事が確認できます。
手順2: main.jsを編集する
あとはmain.jsにコードを書いていくだけです。
拡張機能を作る時は、Brackets APIのモジュールを読み込んだりして色々と書いていくのが恐らく普通なんだと思いますが、
今回は必要なAPIが見つけられなかったので、ひたすらデベロッパーツールでDOMを調べてjQueryで弄っていくという方法を取りました。
特に何もしなくてもjQueryが普通に使えるのが便利ですね。
デベロッパーツールでDOMを調べると、”w”と打った時のコードヒント部分のHTMLは下記の様になっていました。(余分な要素や属性は消しています。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id="codehint-menu-bar"> <ul data-dropdown="dropdown"> <li class="dropdown codehint-menu open apply-transition"> <ul class="dropdown-menu"> <li> <a href="#" class="highlight"> <span class="codehint-item"><span class="brackets-css-hints"><span class="matched-hint">w</span>hite-space</span></span> </a> </li> <li> <a href="#"> <span class="codehint-item"><span class="brackets-css-hints"><span class="matched-hint">w</span>idows</span></span> </a> </li> <li> <a href="#"> <span class="codehint-item"><span class="brackets-css-hints"><span class="matched-hint">w</span>idth</span></span> </a> </li> ... |
これをjQueryで操作して、邪魔なwidowsを表示させないようにしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
define(function () { "use strict"; var widowsKiller = function () { var _this = $(this); var matchText = _this.find('.matched-hint').text(); if (matchText !== 'w' && matchText !== 'wi' && matchText !== 'wid') { return false; } if (_this.text() !== 'widows') { return true; } var parent = _this.closest('li'); if (_this.closest('a').hasClass('highlight')) { parent.next('li').find('a').addClass('highlight'); } parent.remove(); return false; }; var keyupListener = function (e) { if (e.keyCode === 87 || e.keyCode === 73 || e.keyCode === 68 || e.keyCode === 8) { $('#codehint-menu-bar .brackets-css-hints').each(widowsKiller); } }; $('body').on('keyup', keyupListener); }); |
main.jsを保存し、メニューバーの「デバッグ」から「拡張機能付きでリロード」を選択するか、Command+r でリロードすれば、自作の拡張機能が反映されます。
コードを解説すると、
“w”、”i”、”d”、”delete(BackSpace)”が押されて指が離れたタイミングで、
#codehint-menu-bar内の.brackets-css-hintsを1つずつ調べ、
.brackets-css-hints内の.matched-hintの中のテキスト(キーボードで打った文字)が “w” 又は “wi” 又は “wid” じゃなかった場合は、何もせずに終了し、
そうでなければ、.brackets-css-hintsの中のテキスト(コードヒントの文字)が “widows” だったら、その要素を削除。
もしwidowsが先頭でハイライトが当たっていたら、次のコードヒントにハイライトを付ける。
という様な感じです。
keyupイベントで処理を実行しているので、キーが押されたタイミングではwidowsがまだ残っていて多少チラつきます。
keydownイベントでも試したんですが、keydownのタイミングではまだコードヒント部分が更新されておらず、上手く処理できませんでした。
コードヒント部分の更新を検知して…という事も試しましたが、処理がごちゃごちゃしてしまうので、動作の安定を重視してkeyupにしました。
この機能の良い所は、widowsプロパティを完全に消していないので、”wido”と入力すれば従来通りwidowsが現れる所ですね。
拡張機能の作成は以上です。
作成した拡張機能を公開したい場合は、packege.jsonを作成したりGitHubのアカウントが必要だったりとかするみたいですが、この拡張機能でそこまでする事はないかなと思いますので、ここでは割愛したいと思います。
上記のコードを見ればわかると思いますが、Bracketsのアップデートでコードヒント部分のid名やクラス名が変わるような事があれば、この拡張機能は効かなくなります。
又、CSSコードヒントに関する他の拡張機能を入れていた場合、このコードでは動作しない可能性もあります。
ダウンロード用
この拡張機能に需要があるかわかりませんが、
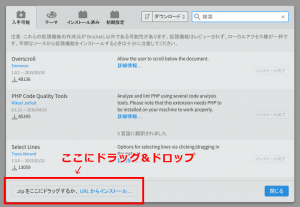
自分でファイルを作ったりするのが面倒だという方は、↓のzipファイルをダウンロードして、Bracketsの「拡張機能マネージャー」にドラッグ&ドロップすればインストールできます。
ただ、これは元々自分で使うために作っただけのものですので、動作の保証はできないです。(大した事はやってないので多分問題無いですが)
それでも良いという場合は、自己責任でお願いいたします。
余談
JSコードの最初に
define(function () { と書いていますが、
Brackets拡張機能を作る際の本来の雛形は下記の様です。
|
1 2 3 4 |
define(function (require, exports, module) { "use strict"; }); |
(require, exports, module)という引数が書かれていますが、
これを書いておくと、JSLintに怒られてしまうので今回は削除しました。
動作に問題が無かったので良しとしたのですが、それ書いておかないとダメだよという情報がありましたら、教えてください。
今回、ダウンロード用に作成した拡張機能の名前を「CSS Widows Killer」にしたんですが、
widowsって「未亡人」っていう意味なんですよね。
なので、訳すと「CSS未亡人殺人者」という事になります。
サスペンスですね。