HTMLコーディングをしていて、常々面倒だなと思っているのが、画像のRetina対応です。
画像の書き出しについては、Photoshopのアセット機能とOVENという便利なプラグインを使用すれば楽に書き出し作業ができるようになりましたが、
コーディングでimgタグを書く時のsrcsetの記述が非常に面倒に感じていました。
何とか楽に書く方法は無いものかと思い、まずEmmetで探してみた所、img:s と書いて展開すれば、さくっと<img srcset=”” src=”” alt=””> という状態になるという事はわかりました。
ただ、面倒くさいのはその先の作業で、src属性とsrcset属性にそれぞれパスを書かなければならないのを何とかしたいわけです。
こういうのはGulpのようなタスクランナーが得意だろうと思い探してみた所、良さそうなものを発見しました。
gulp-sugar-srcsetという何とも甘い香りのするプラグインで、srcsetの苦みを軽減できればと思います。
gulp-sugar-srcset
gulp-sugar-srcsetは、imgタグのsrcset属性を楽に効率良く記述する事ができるGulpプラグインのようです。
ルールに則ってimgタグを記述すれば、自動的にsrcsetの値を補完してくれます。
詳細は本家サイトを参考にしていただいた方が早いかと思いますが、ざっくりと説明をすると、
|
1 2 3 |
<img src="image.png" srcset="2x, 3x" alt=""> <img src="image@2x.png" alt=""> <img src="image-320w.png" sizes="100vw" srcset="320w, 640w, 980w" alt=""> |
このように書いたものを、
|
1 2 3 |
<img src="image.png" srcset="image@2x.png 2x,image@3x.png 3x" alt=""> <img src="image.png" srcset="image@2x.png 2x" alt=""> <img src="image-320w.png" sizes="100vw" srcset="image-320w.png 320w,image-640w.png 640w,image-980w.png 980w" alt=""> |
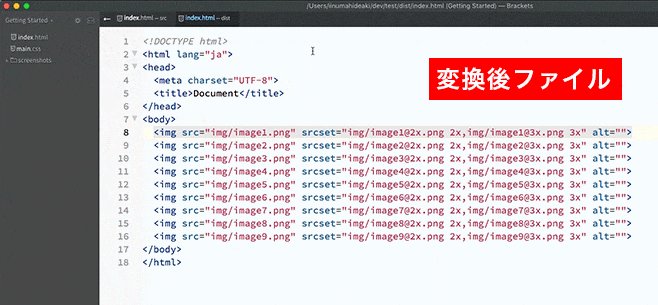
このように変換してくれるというものです。
特に、
<img src="image@2x.png" alt=""> と書くだけで、
<img src="image.png" srcset="image@2x.png 2x" alt=""> と変換してくれるというのが素晴らしいです。
インストール
この記事ではGulp自体の説明はしませんので、もしGulpを使った事がないという方は調べてみて下さい。大変便利でおすすめです。
|
1 |
$ npm install --save-dev gulp-sugar-srcset |
gulpfile.js
|
1 2 3 4 5 6 7 8 |
const gulp = require('gulp'); const srcset = require('gulp-sugar-srcset'); gulp.task('sugar-srcset', () => gulp.src(html) .pipe(srcset()) .pipe(gulp.dest(output)) ); |
上記は本家サイトからコピーしたものですが、ES6やアロー関数に慣れてないという方は、下記のように書いても問題無いかと思います。
|
1 2 3 4 5 6 7 8 |
var gulp = require('gulp'); var srcset = require('gulp-sugar-srcset'); gulp.task('sugar-srcset', function () { gulp.src(html) .pipe(srcset()) .pipe(gulp.dest(output)) }); |
必要なのは
pipe に
srcset() を通している所だけですね。
これだけで先述のような変換をしていただけるので大変わかりやすいです。
他にも色々オプションがあるみたいですが、個人的にはもうデフォルトの機能だけで十分なので、詳しく調べていません。
3倍の画像(デバイスピクセル比3、Super Retinaとか)にも対応するとなると少しだけ手間が増える
srcsetに2倍の画像を指定するだけなら、
<img src="image@2x.png" alt="">と書くだけで済みましたが、
3倍にも対応する場合は、
<img src="image.png" srcset="2x, 3x" alt=""> と書く事になります。
本来の記述と比べればかなり楽にはなりましたが、やっぱり”2x, 3x”と書く部分が若干面倒に感じてしまいます。
毎回 srcset="2x, 3x"と書くのが決まっているのであれば、この部分はEmmetのsnippets.jasonに任せてしまえば良いのではないでしょうか。
Emmetをカスタム(スニペットを追加)して3倍対応をさらに効率化する
Emmetは、snippets.jsonというファイルを追加すると独自のスニペットを追加する事ができます。
手元の環境にはBracketsしかありませんので、snippets.jsonの追加方法はBracketsで説明していきます。
おそらく他のエディタでも似たような感じではないかと思います。
snippets.jsonを作成
まず、適当な場所に適当なフォルダを用意して、そこにsnippets.jsonというファイルを作成します。
snippets.jsonに、下記のjsonデータを記述します。
|
1 2 3 4 5 6 7 8 |
{ "html": { "abbreviations": { "img:s2": "<img src=\"\" srcset=\"2x\" alt=\"\" />", "img:s3": "<img src=\"\" srcset=\"2x, 3x\" alt=\"\" />" } } } |
img:s2 と書いて展開すると
<img src="" srcset="2x" alt=""> 、
img:s3 と書いて展開すると
<img src="" srcset="2x, 3x" alt="">
というスニペットを追加しています。
img:s2は念のために追加しているだけなので、基本はimg:s3を使用する感じになると思います。
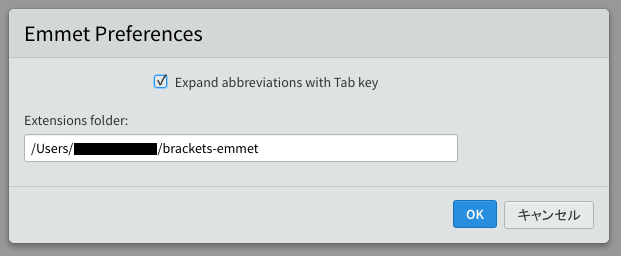
snippets.jsonを保存し、メニューの「Emmet」>「Preferences…」を開き、「Extensions folder」に、snippets.jsonが入っているフォルダのパスを入力します。
OKボタンを押した後、メニューの「デバッグ」から「拡張機能付きでリロード」を選択するか、Bracketsを再起動します。
これで、追加したスニペットが使用できるようになります。
やってみる
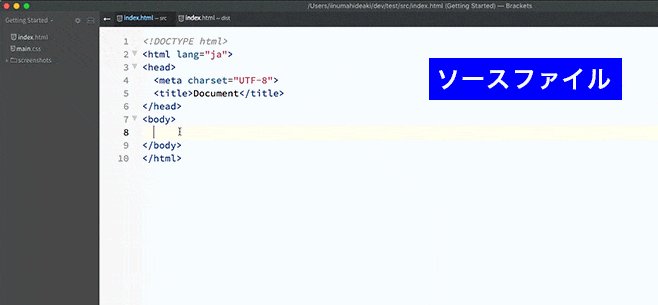
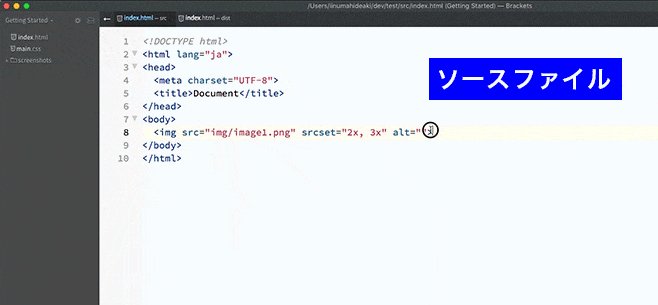
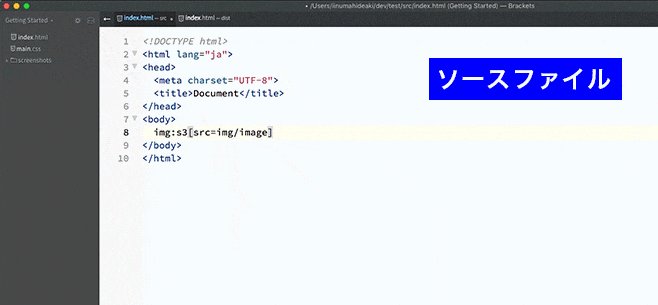
GulpとEmmetをセッティングしておけば、あとはimg:s3と、画像パスを1つ指定するだけであの面倒なimgタグに変化してくれます。
Emmetでタグ展開、画像パスを1つ指定 → Gulpで変換
という流れです。
Gulpを使用している人は、大抵の場合watchで監視していると思いますので、
Emmetで展開して保存すれば一瞬で変換してくれます。
快適さが伝わるよう、GIFアニメを作ってみました。

大変快適になりました。
タイピングが遅くて早さが伝わらなかったら申し訳ないです。
画面を録画していたので、若干緊張してしまいました。
とりあえず、個人的に悩みが1つ解決されたので良かったです。