タイトルが長くてすいません。
概要を全て詰め込みました。
タイトル通り、Chromeの最新版(61)から、JavaScriptで画面スクロール量(画面スクロールの位置)を取得できる要素が、
document.bodyじゃなくてdocument.documentElementに変わっていた事を知りました。
あるサイトの公開日に、クライアントのChromeは最新版、自分のChromeは最新版じゃない状態で、
自分の環境では問題なく動くのにクライアントの環境では全く動かないという事態が起こり、ものすごく焦りました。
ユーザーエージェントでスクロール量を取得する要素を判別している場合、この悲劇が起こりますので、注意した方が良さそうです。
過去の案件も見直さないといけないかもしれません。
動かなくなる例
下記の様なスクリプトを書いていると、Chrome61以降では正常に動かなくなります。
|
1 2 3 4 5 6 7 8 9 |
var scrollElm; if (navigator.userAgent.indexOf('WebKit') < 0) { scrollElm = document.documentElement; } else { scrollElm = document.body; } window.addEventListener('scroll', function() { console.log(scrollElm.scrollTop); }); |
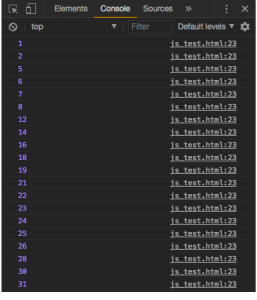
結果:

の結果1-257x300.png)
対処
調べていたら、外国の方が良さげな方法を提示していてくれてました。
最近のブラウザでは、そもそもdocument.scrollingElementというものが使えるんですね。これも知りませんでした。
https://dev.opera.com/articles/fixing-the-scrolltop-bug/
document.scrollingElementに対応しているブラウザであれば、document.scrollingElementを、
document.scrollingElementに対応してないWebKitブラウザは、document.bodyを、
どちらにも当てはまらなければ、document.documentElementを返す、という感じでしょうか。
ページを読み込んでから1度だけ判定すればいいので、下記のように即時関数にして結果を変数に入れておけば良さそうです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var scrollElm = (function () { if ('scrollingElement' in document) { return document.scrollingElement; } if (navigator.userAgent.indexOf('WebKit') != -1) { return document.body; } return document.documentElement; })(); window.addEventListener('scroll', function() { console.log(scrollElm.scrollTop); }); |
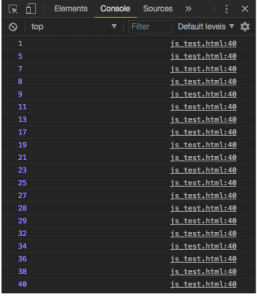
結果:

の結果2-257x300.png)
SafariやFirefoxでも確認しましたが、問題無さそうです。
IE以外のブラウザでバージョンを気にした事があまりなかったので、今回は大変焦りました。